A low-code platform for file handling
Filestack is a low-code service that allows developers to implement file upload and transformation features in a snap.
Create A Modern JavaScript File Picker Widget Without Writing A Single Line Of Code
Use the Filestack File Picker generator to generate the initialization code for your file picker by filling in a few checkboxes and input fields. Simply copy the generated code and paste it into your application code to get a powerful, well-designed file picker and let your users enjoy a better uploading files experience.
FILE TYPE VALIDATION
Set the file types that users can upload in your application.
IMAGE VALIDATION
Set the min and max image file sizes that can be uploaded.
NUMBER OF FILES VALIDATION
Set how many files are allowed to be uploaded simultaneously.
UPLOAD FILES FROM MULTIPLE SOURCES
Easily allow users to upload files from Facebook, Instagram, Dropbox, device storage, and other sources.
CLIENT-SIDE IMAGE TRANSFORMATION
Your upload widget can handle crop, rotate, and circle image transformations on the client side.
GET THE SERVER RESPONSE
You can get information about your upload in your browser´s console by checking the “Get Response” option. You will receive PickerResponse that represents state of all the files that were uploaded during given Picker session.
Fast, Reliable & Secure File Uploader
The generated file picker is much more than a good-looking file uploader. Behind the scenes, Filestack’s advanced infrastructure uploads files almost 4 times faster and guarantees upload success 99.999% of the time regardless of network conditions.
Save weeks of coding when building an intuitive file picker.
A Simpler, Faster Way to Generate Filestack API Code
With the Filestack API generator, developers can reduce hand-coding time. This no-code tool supports generating API codes for downloading, storing, overwriting, deleting, and getting the metadata of a previously uploaded file.
Rather than writing what already exists and coding line by line, invest more time in the core functionality of your application. Once you do this, additional features and functionality are no longer a time and resources trade-off.
The Filestack low code platform makes developing API calls easier and faster than ever, resulting in a high level of developer productivity.
Powerful image transformation for you and your customers
Integrate a sleek, easy-to-use photo editor into your product. This mobile-friendly solution is all built in for you. Your customers will be able to apply filters, adjust image sizes, and perform many other image transformations, providing them with a seamless in-app experience.
You can build this amazing photo editor in just a few minutes with Filestack Transformations’ UI code generator. This no code tool will generate the code for you based on the options you select.
Create A Complete Upload Service 500x Faster With Filestack Low Code Platform
Workflows
Filestack allows multiple tasks to be chained together into a single API call using an easy-to-use drag-and-drop user interface. We’ve taken care of all the logic so you don’t have to. As a result, you can modify or duplicate your workflows with only minimal development work. The end result is a clean, easy-to-manage process for preparing your content workflows.
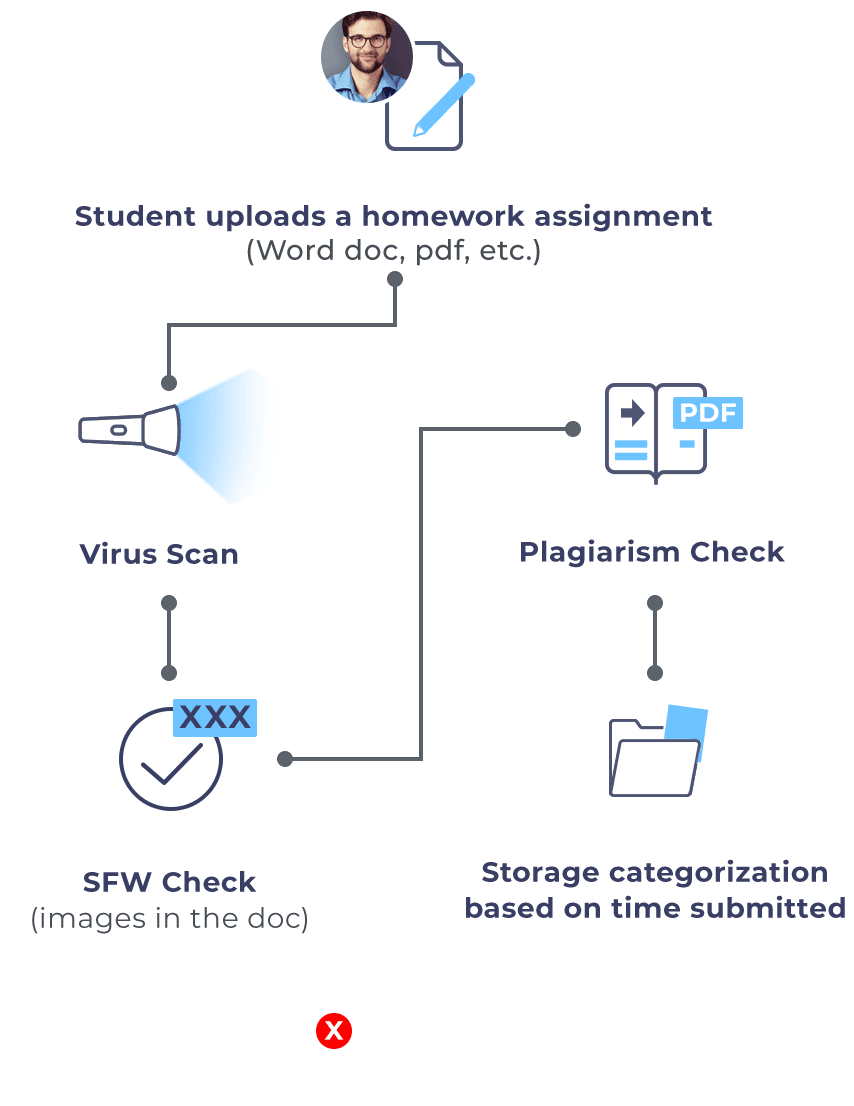
Use-Case: Ed Tech
Focus on the experience while Filestack takes care of the files. With no coding required, it’s easy to create a document workflow and scan every assignment for viruses, quarantine it until it can be reviewed, and alert the sender of the issue so that no assignment is late.

Integrate in Just Seconds!
1. Create Workflow with a simple to use UI

2. Embed code to execute the Workflow
const apikey = ‘YOUR API KEY’; const client = filestack.init(apikey); const options = { storeTo:{ workflows: [‘4e6c1ef1-c1ca-44a9-8ba0-aa7bc1fabbce’] }, }; client.picker(options).open();
3. You’re Done!
Frequently Asked Questions
What is a low-code platform?
A low-code platform is a software development platform that lets developers build applications without much coding. Instead of building features with pure coding, developers can do so using low-code solutions by interacting with a graphical user interface and writing only a few lines of code.
What is a low-code platform example?
There are many low-code development platforms available today. Each has its own specialty and ways to accelerate development. Filestack, for example, makes content processing and analysis easier with its low-code technology and automation.
Is a low-code platform good?
Is using technologies that make development easier good? Definitely, right? Low-code development platforms do the same. Nowadays, more organizations are starting to rely on low-code development in their software development life cycles. Gone are the days when people thought that low-code solutions were too restrictive or offered too little. We’ve entered the age where low-code development provides a boost to productivity and quality. For example, with Filestack’s low-code technology, developers can automate content tasks like image compression, object detection, and phishing prevention.
When to use a low code platform
You should consider using a low-code platform when:
- You don’t want to do everything from scratch
- You’re pressed for time, and you need a quick and tested solution for your needs
- You want the latest innovations without having to do them yourself
- You or your team members are new to development and you need assistance in building your application
- Your application needs the scalability in preparation for growth or any changes
- You want an easier maintenance for your application or website
Who uses low code platforms?
Anyone can use low-code platforms, from experienced developers who want more work done in less time to new developers looking for an easier way to build expert-level applications.