WordPress Plugin
Learn how to allow your users to upload images and media assets without ever leaving your WordPress site.
Overview
The Filestack WordPress Plugin is a powerful tool that enables users to easily handle file uploads, image transformations, and file conversions. The new update brings in a range of improvements and additional features, from enhanced image transformations and settings for file uploads to expanded shortcode parameters and callbacks, increasing the plugin’s flexibility and functionality. This documentation provides detailed information about these new features and how to make the most of them.
Quick Start
To get started with the Filestack WordPress Plugin, you need to install it on your WordPress site. Once installed, you can configure the settings according to your needs and use various features, such as the File Picker and the Filestack File Convert Widget, to enhance your site’s file-handling capabilities.
Installation and Configuration
The Filestack WordPress Plugin can be installed from the WordPress Marketplace. After installation, navigate to the plugin settings to login into your Filestack account. Don’t you have a Filestack account yet? Create a free account here.
Installing the plugin
To install the plugin through the WordPress admin console, search for “Filestack WordPress Upload” in the Add Plugins section and click Install Now, then Activate.

You can also install the plugin by downloading it from the wordpress.org plugins page, then upload the plugin folder to the /wp-content/plugins/ directory.
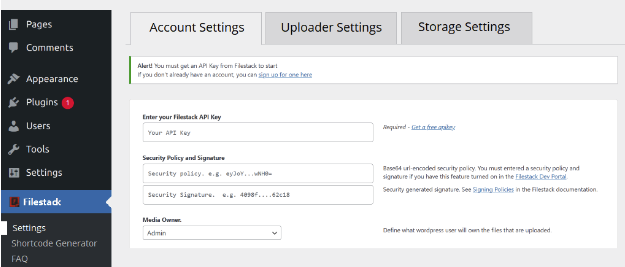
Once you have activated the plugin, go to the plugin’s settings page and enter your Filestack API Key.

If you don’t have an API key, you can simply sign up for a free version.
File Picker Improvements
The File Picker now supports various image transformation options, including Crop, Circle, and Rotate. It also allows users to add additional tags as key-value pairs for better file organization.
The Minimum Files setting ensures users have a certain number of files ready before the upload process begins. For a more personalized experience, the Display Mode setting has been introduced, enabling users to choose from different display modes supported by Filestack. The Container field lets admins define a name for the container where the uploader should render.
Additional Settings
The plugin now offers more control over the file-uploading process. Here are some of the additional settings:
- Retry: Sets the retry limit.
- Concurrency: Defines the maximum number of part jobs to run concurrently. The default is 3.
- Timeout: Determines the timeout for network requests. The default is 120000.
- Disable Integrity Check: Allows users to disable checking the integrity of uploaded files. On slower devices, this can boost upload performance (by disabling the calculation of MD5 from file parts).
- Intelligent: Toggles the global intelligent flow. If set to true, intelligent ingestion must be enabled in your Filestack application. When enabled, all parts are chunked and committed.
- Intelligent Chunk Size: Sets the default initial chunk size for Intelligent Ingestion. Defaults to 8MB on desktop and 1MB on mobile.
- Part Size: Specifies the maximum size for file slices. This is overridden when intelligent=true. The default is 6 * 1024 * 1024 (6MB).
- Progress Interval: Controls how often to report progress. The default is 1000 (in milliseconds).
- Retry Factor: Determines the factor for exponential backoff on server errors. The default is 2.
- Retry Max Time: Sets the upper bound for exponential backoff. The default is 15000.
- Allow Manual Retry: Prevents the modal from closing on upload failure and allows users to retry.
- Disable Transformer: The ability to edit images is removed when set to true.
- Support Email: Allows the admin to set a support email to display in case of an error.
CallBacks
The new version adds the following callbacks:
- filestackOnCancel(file): Called when all uploads in a pick are canceled.
- filestackOnUploadDone(file): Called when all files have been uploaded.
- acceptFn(file, options): Provides your own accept function.
Note: The presence of this callback will override any setting related to input file validation. A manual validation should be present inside this callback in such cases.
Shortcode Improvements
The [filestack] shortcode now supports additional parameters:
- lang: Defines the file picker language. Default: en
- image_transform: Defines the image transforms to be given when the user uploads an image.
- api_key: API key to be used (In case the user has multiple apps in the Filestack account)
- policy: Used if the app has security enabled
- signature: Used if the app has security enabled
- media_owner: ID of a registered WordPress user
- upload_source: Comma-separated values of allowed sources. Default: local_file_system
- file_types: Allowed file types. These will override Filestack settings when used in shortcode as parameters.
Filestack File Convert Widget
This widget provides a user-friendly interface that allows users to add a file conversion feature to their WordPress website. Here are the various configuration options available:
- Title: Display a title for the widget.
- File Type: Specify the format to which the file should be converted. This could be one of the following:
doc,odt,svg,docx,pjpg,txt,html,pdf,webp,jpg,png,xls,odp,ppt,xlsx,ods,pptx. - Allowed File Types: Define the file types users can upload for conversion.
- Instructions: Provide instructions to guide users on how to use the converter.
- Success Message: Customize the message to be displayed if the conversion is successful. This option allows HTML and the variable {URL} can be used in the success message to be replaced with the download link during the output display.
- Failure Message: Customize the message to be displayed if the conversion fails. This option also allows HTML.
- Display Mode: Choose the style of the file uploader. Possible values include
overlayanddropPane. - Quality: Define the quality of the output file. The value can range from 1 to 100.
- Page Format: Define the page format of the output file. Options include a3, a4, a5, b4, b5, letter, legal, and tabloid.
- Page Orientation: Define the page orientation of the output file. Options are
landscapeandportrait. - Background: Define the background color of the output file.
- Compress: Define if the file should be compressed. The default value is
false. - Page: Define the number of pages of the output file. The possible values range from 1 to 99999.
Note: These options may or may not be effective based on the type of conversion.
Filestack Video to Audio Convert Widget
This widget is a feature-rich tool that allows users to add a video-to-audio conversion feature to their WordPress website. Here are the configuration options:
- Title: Display a title for the widget.
- File Type: Specify the format to which the file should be converted. The options are Mp3 and Oga.
- Allowed File Types: Define the file types users can upload for conversion.
- Instructions: Provide instructions to guide users on how to use the converter.
- Success Message: Customize the message to be displayed if the conversion is successful. This option allows HTML and the variable {URL} can be used in the success message to be replaced with the download link during the output display.
- Failure Message: Customize the message to be displayed if the conversion fails. This option also allows HTML.
- Display Mode: Choose the style of the file uploader. Possible values include
overlayanddropPane. - Audio Bitrate: Define the bit rate. The value can range from 1 to 1024.
These widgets’ versatility and range of options make the Filestack WordPress Plugin a powerful tool for handling files and media on your WordPress site.
If you have any questions, please contact our friendly Support support@filestack.com