Setup OAuth for Dropbox
Create and integrate a custom Dropbox application with Filestack using OAuth for seamless cloud storage integration.
Dropbox Application
In order to use Dropbox with Filestack, you’ll need to have your own custom Dropbox application and enter your Dropbox application’s API keys in your Filestack Developer Portal.
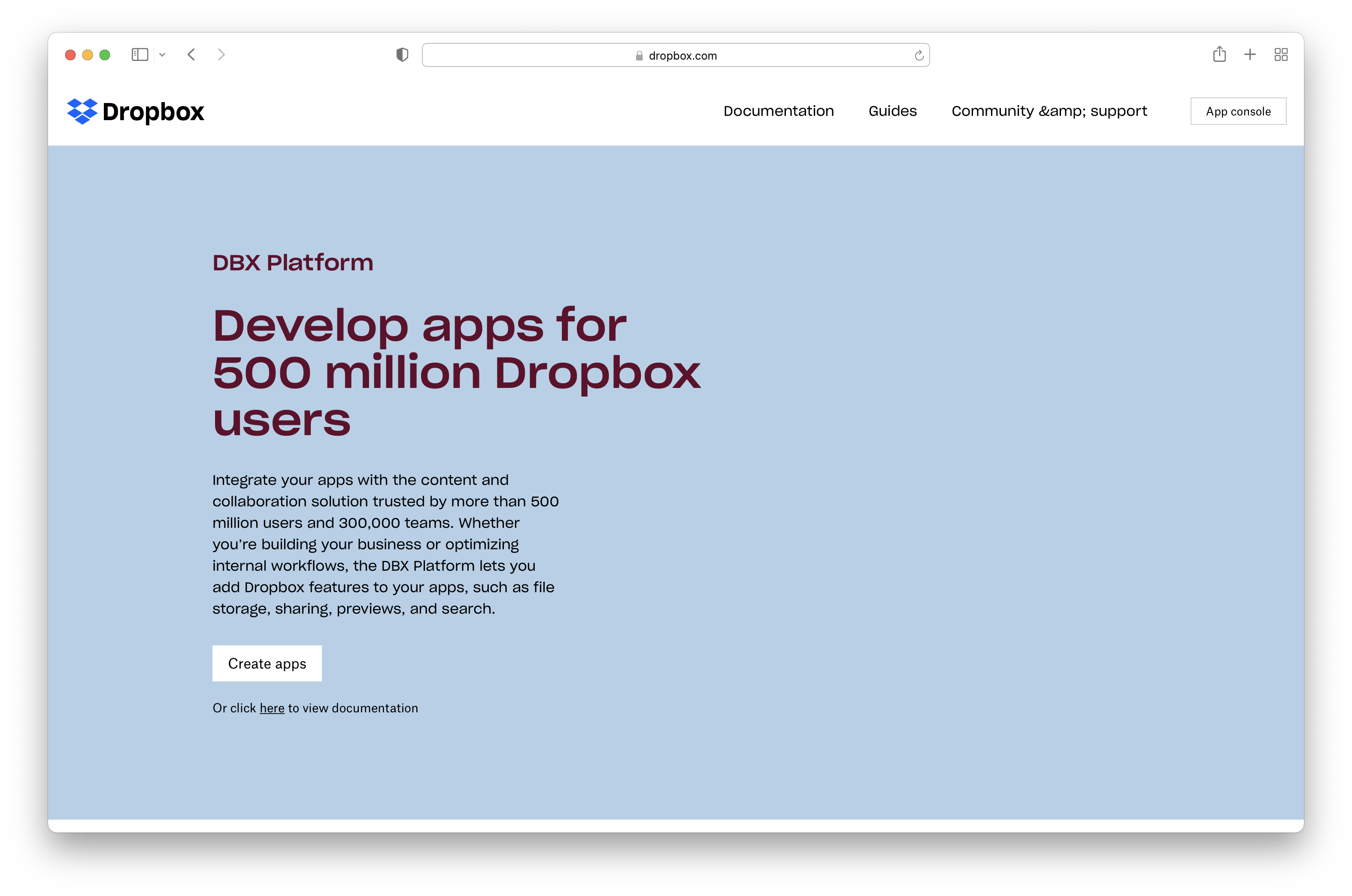
- Go to https://www.dropbox.com/developers and click the Create your App button.

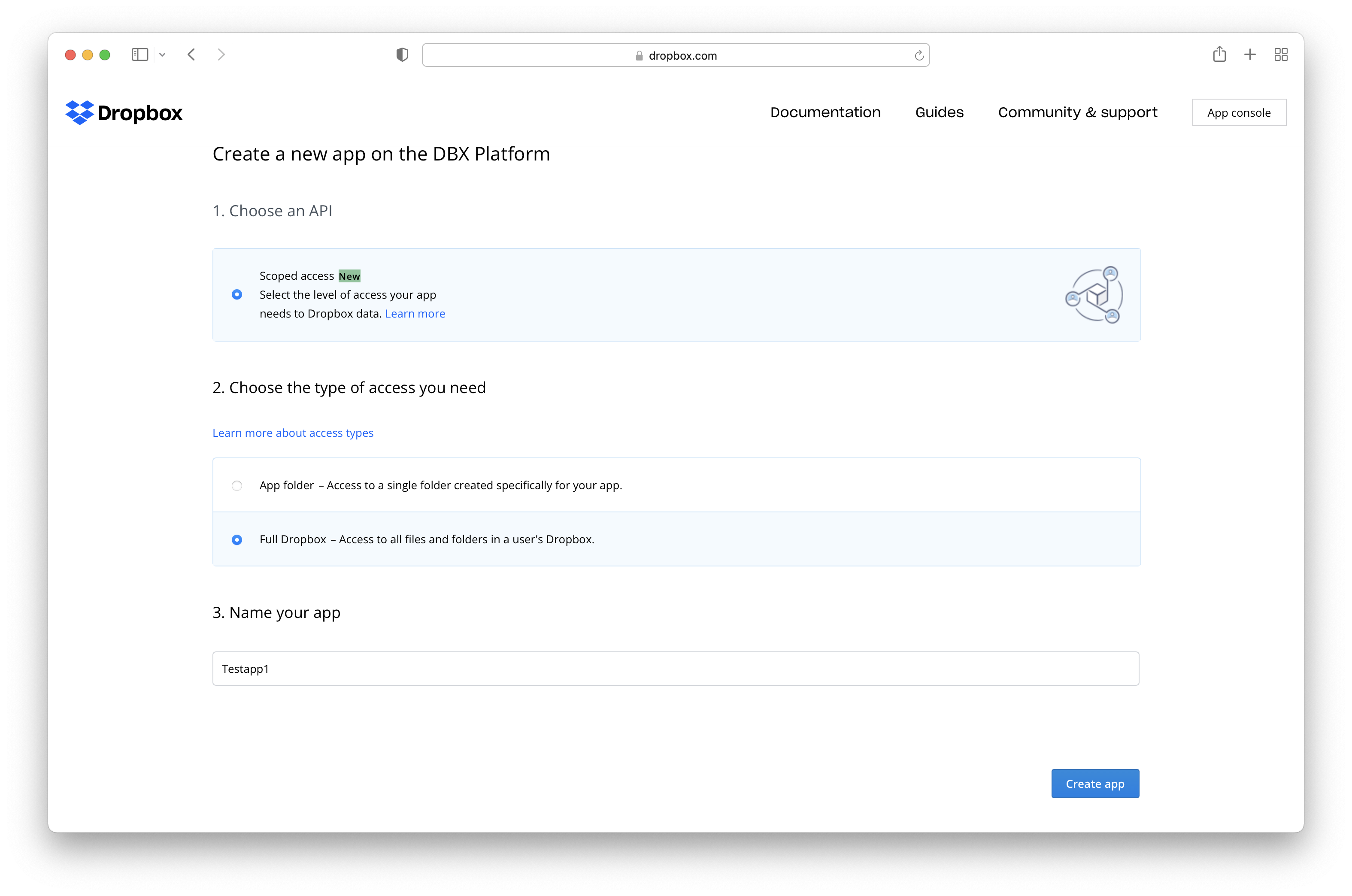
- Choose Scoped access with Full Dropbox setting. Name your application. Click Create App in the lower right-hand corner.

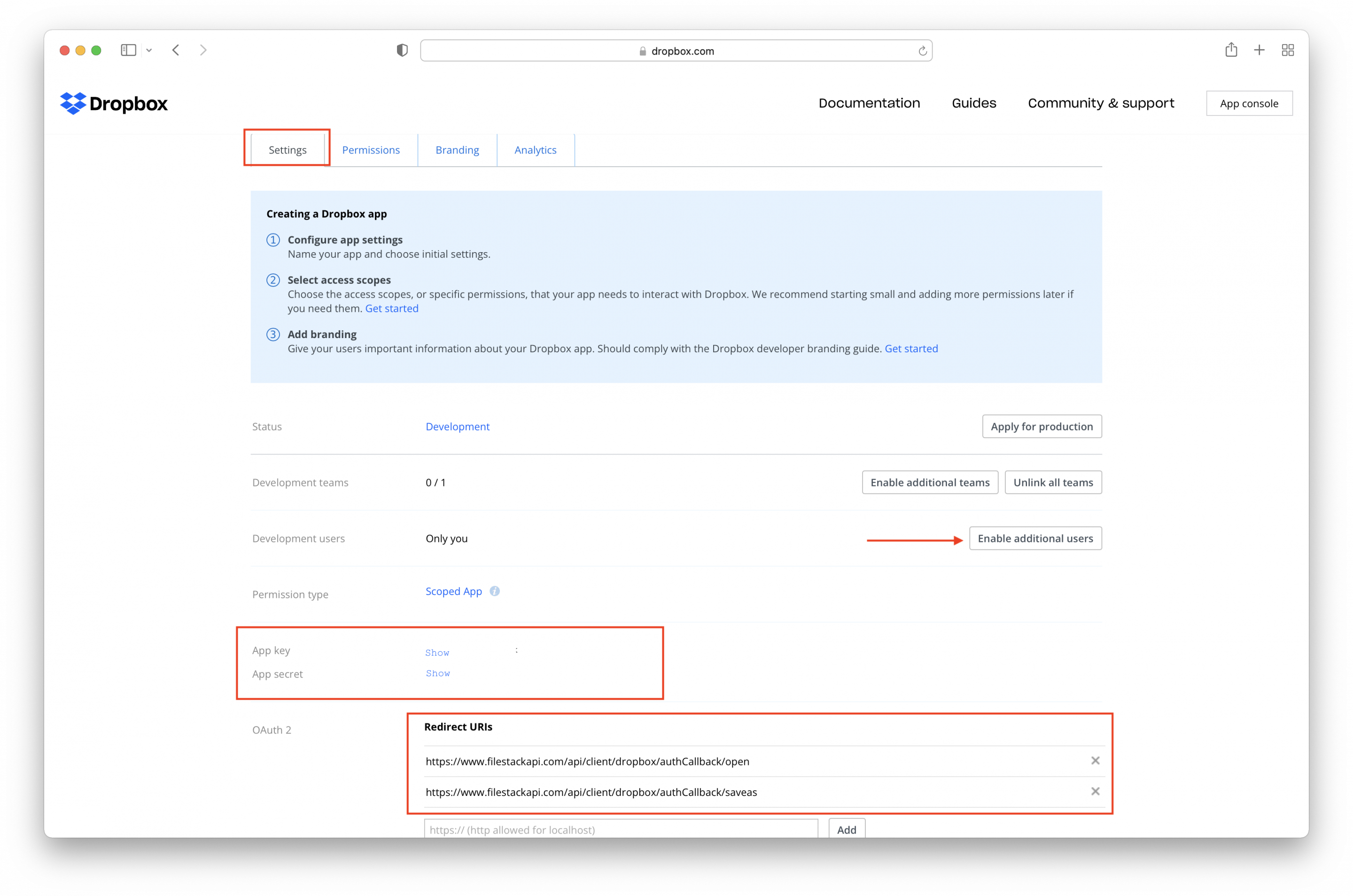
- On the settings tab, click the button to Enable additional users.
- Copy both your App key and App secret to add them to your Filestack Developer Portal later.Add the following two redirect URIs to the section labeled OAuth 2:
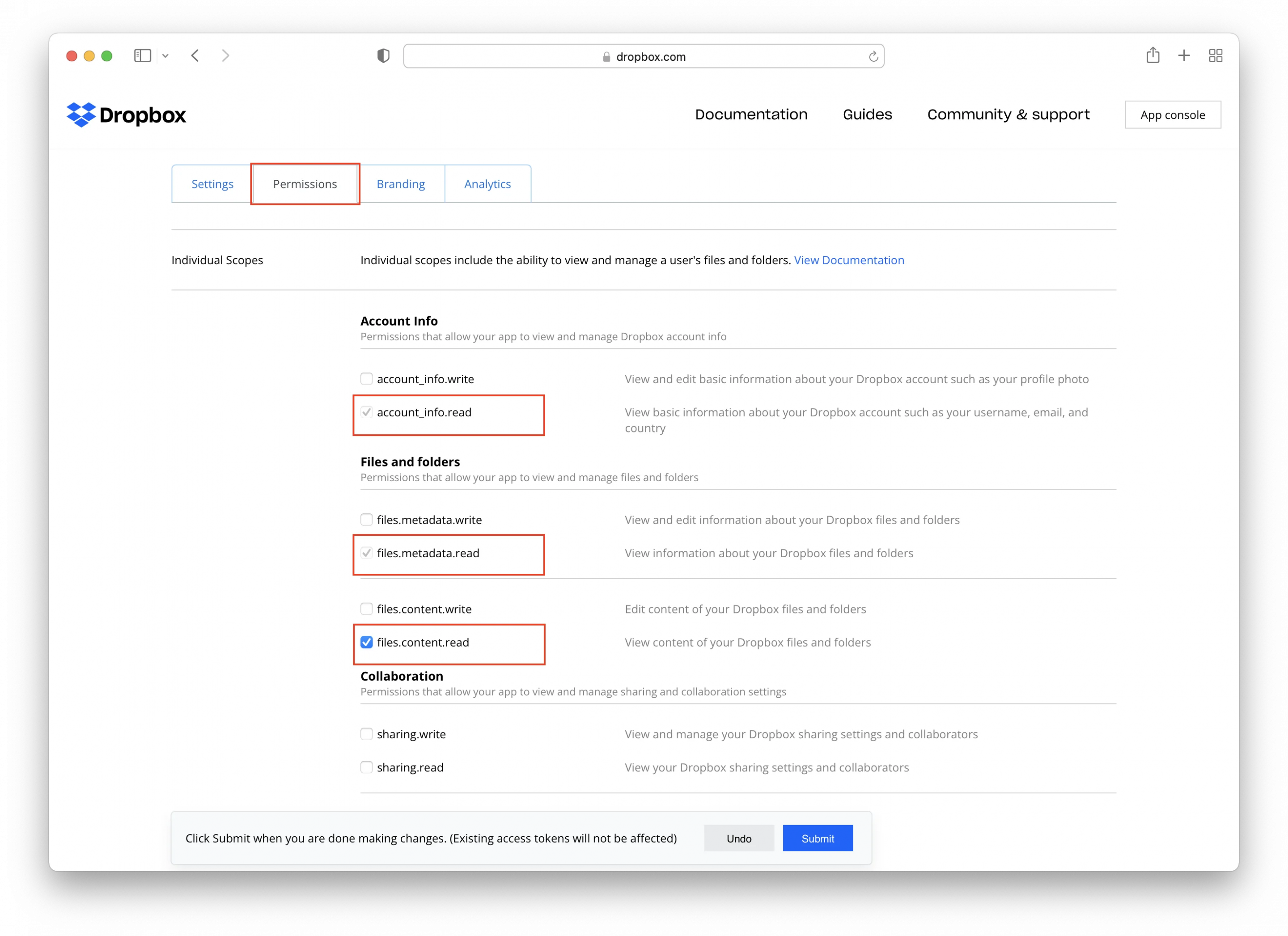
https://www.filestackapi.com/api/client/dropbox/authCallback/open https://www.filestackapi.com/api/client/dropbox/authCallback/saveas - On the permissions tab, select the following permissions: account_info.read, files.metadata.read and files.content.read.
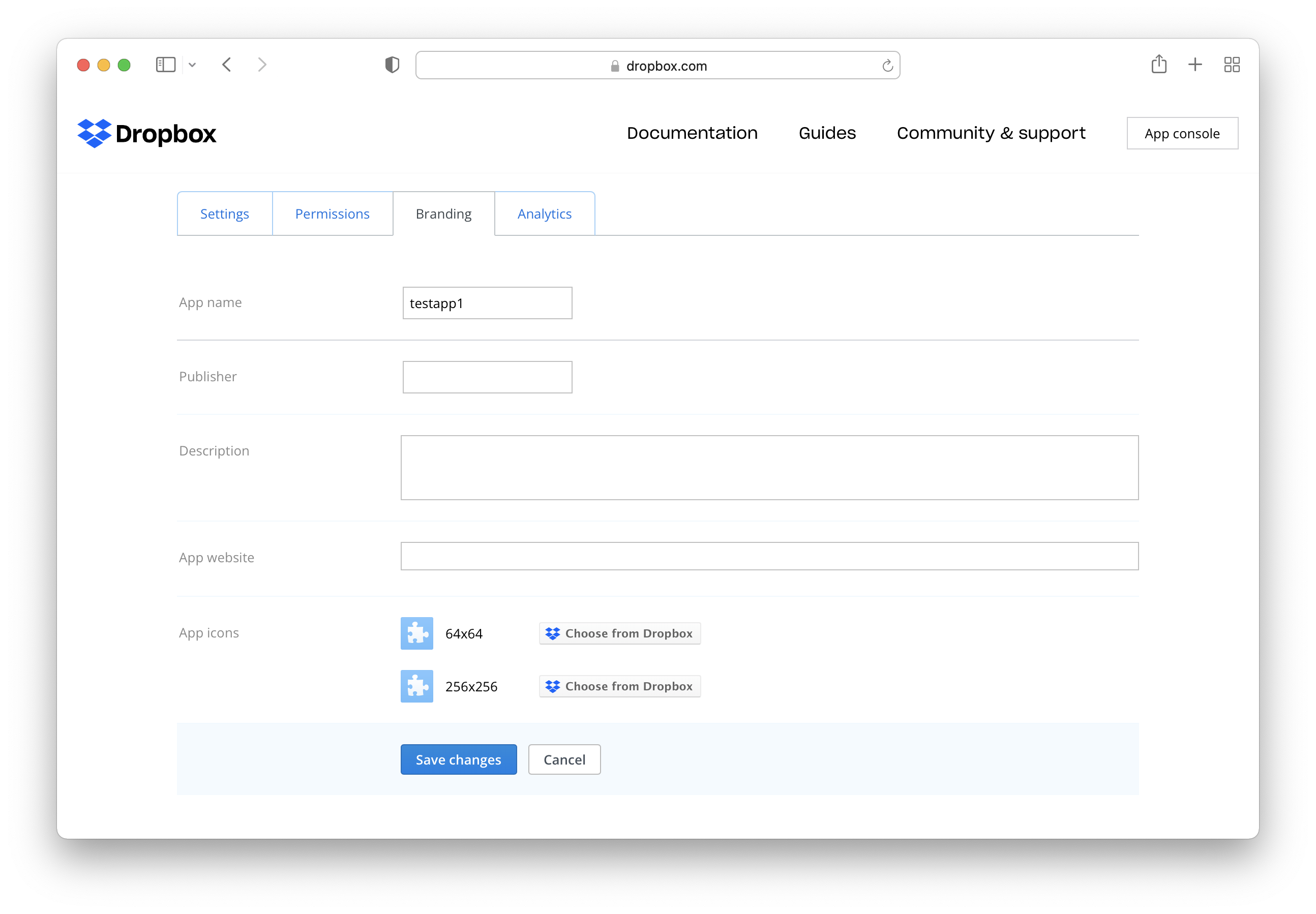
- Optional Step: You can configure your domain name and logo on the Branding tab.
- Now, you can log in to your Filestack Developer Portal and find Dropbox Auth in the sidebar. Enter your App Key and App Secret from Dropbox here.
And that’s it. You’ve successfully finished setting up OAuth for cloud storage.